
Content
- etapes
- 1a part Realitzeu una animació Flash fotograma per fotograma
- Part 2 Realització d'una animació d'un punt a l'altre (interpolació)
- 3a part Afegint so i música
Flash és el format d’animació més popular per a Internet i fins i tot per a altres suports com la televisió. És bastant fàcil fer una animació Flash senzilla, perquè el programari d’animació actual ofereix tot un ventall d’eines per simplificar tot el procés. Si teniu una idea per crear una pel·lícula d’animació en Flash, podeu fer que es mostri un croquis en poques hores.
etapes
1a part Realitzeu una animació Flash fotograma per fotograma
-

Animació d’imatges en directe. Aquesta tècnica es considera com la base més tradicional de l'animació, en la qual cada fotograma conté la imatge de la que l'ha precedit, tret que es modifiqui lleugerament. Quan els fotogrames es mostren l’un darrere l’altre, la imatge resultant sembla que es mou. Aquesta és la forma que s’utilitza des de l’inici de l’animació manual tradicional i requereix molt més temps que l’anomenada tècnica d’interpolació (vegeu les seccions següents).- Flash produirà una animació de 24 fotogrames per segon (o 24 FPS) per defecte. Això vol dir que un segon contindrà 24 imatges, que no necessàriament són diferents entre si. Podeu ajustar aquest número a les vostres necessitats i moltes animacions utilitzen només 12 fotogrames per segon. Tanmateix, heu de saber que la velocitat de fotogrames de 24 fotogrames per segon farà que la vostra animació aparegui de manera suau.
-

Instal·leu "Flash Professional". Hi ha una gran varietat de programes d’animació flash, però el més avançat és Adobe Flash Professional CC. Podeu instal·lar la versió d'avaluació de forma gratuïta, però també podeu optar per utilitzar un altre producte si no us interessa subscriure-vos a Adobe. La resta d'aquest article es referirà a "Flash" per a l'ús d'Adobe Flash Professional, així com qualsevol altre programari similar. -

Crea els teus dibuixos. Una animació fotograma per fotograma que necessita diversos fotogrames amb petites diferències entre ells només haurà de fer-los tots a mà. Podeu dibuixar-les totes des del començament o al llarg del vostre progrés. També podeu utilitzar l’editor de Flash per dibuixar-los directament al vostre projecte o fer-los amb el vostre programa de creació d’imatges favorit.- Si voleu canviar la mida de les imatges sense renunciar a la qualitat, serà millor crear-les com a dibuixos vectorials en lloc de mapa de bits. Les imatges vectoritzades es redibuixaran sense efectes de píxelada o pèrdua de qualitat si canvien la mida. Els dibuixos de mapes de bits són les imatges tradicionals que probablement estàs més acostumat a veure cada dia (fotos, icones o altres, etc.). Es deterioraran per pixelació si canvieu la mida.
-

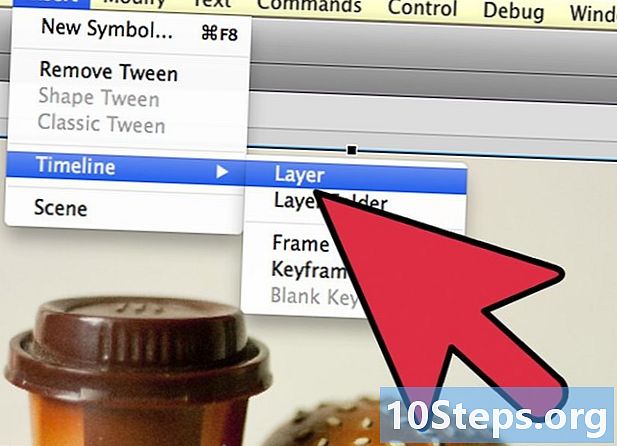
Creeu el primer marc. Quan inicieu Flash, veureu un fons blanc i una línia de temps buida. Aquesta opció es publicarà automàticament a mesura que afegiu imatges. Podeu interactuar entre la capa de fons i la capa de dibuix de la mateixa manera que ho faríeu amb Adobe Photoshop.- Creeu un fons bàsic per a la vostra animació abans d’inserir la vostra imatge. Canvieu el nom de la primera capa a "Fons de fons" i bloquegeu-la. Creeu una segona capa i doneu-li el nom que vulgueu. En aquesta capa creareu la vostra animació.
- Afegiu el vostre dibuix al llenç del primer marc. Podeu pujar des del vostre ordinador o utilitzar les eines de programari Flash integrades per dibuixar-lo directament amb aquest programa.
- La vostra primera imatge serà un "fotograma principal". Els fotogrames primaris són els que contindran una imatge i formaran la columna vertebral de la vostra animació. Haureu de crear-ne una de nova cada vegada que canvieu la imatge.
- Els marcs primaris estan marcats amb un punt negre a la línia de temps.
- No necessàriament haureu de posar una imatge nova a cada fotograma. Podeu fer una bona animació aplicant un fotograma primari cada quatre o cinc fotogrames secundaris.
-

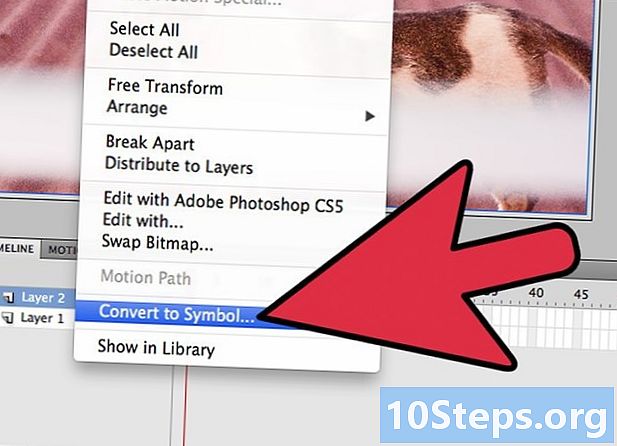
Convertiu el dibuix en un "símbol". Si convertiu el dibuix en un símbol, podeu inserir-lo diverses vegades en un marc. Això és especialment útil si necessiteu crear diversos objectes com peixos en un aquari.- Seleccioneu completament el dibuix. Feu clic amb el botó dret a sobre i escolliu l'opció "Converteix en símbol". Afegirà una imatge a una biblioteca a la qual podreu accedir més endavant.
- Esborra el dibuix. No et preocupis! El posareu de nou a l'escenari arrossegant l'objecte que el representa des de la biblioteca. Podeu afegir diverses instàncies del mateix dibuix a la vostra seqüència.
-

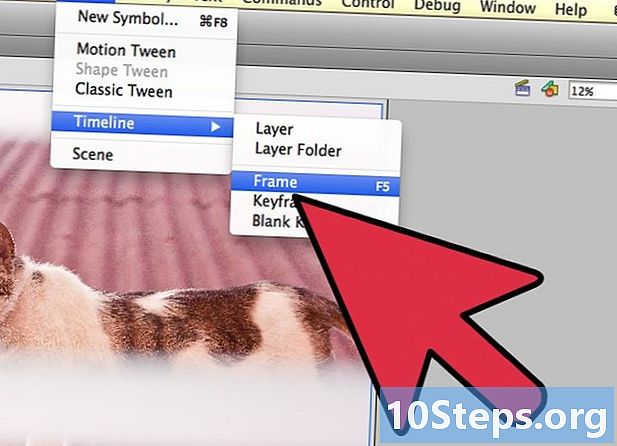
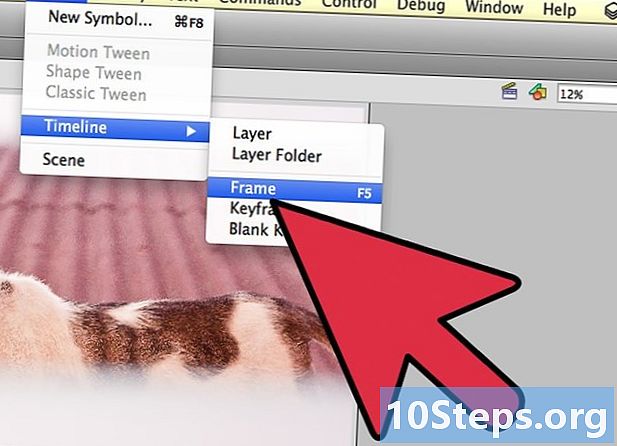
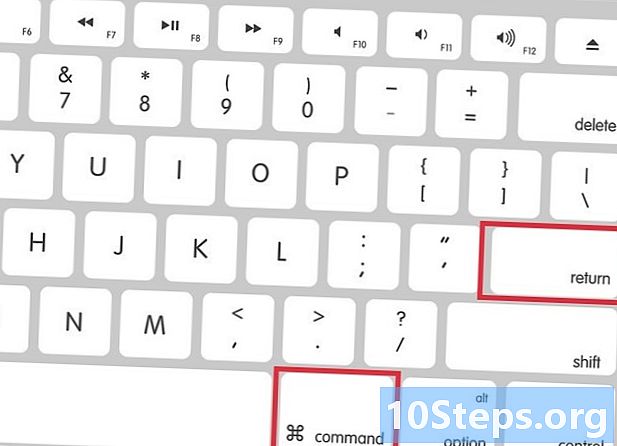
Afegiu uns marcs laterals buits. Quan el primer fotograma estigui llest, podeu col·locar alguns fotogrames laterals buits entre el primer i el fotograma primari següent. Premeu tantes vegades com calgui F5 per afegir tants marcs laterals buits a la vostra seqüència. -

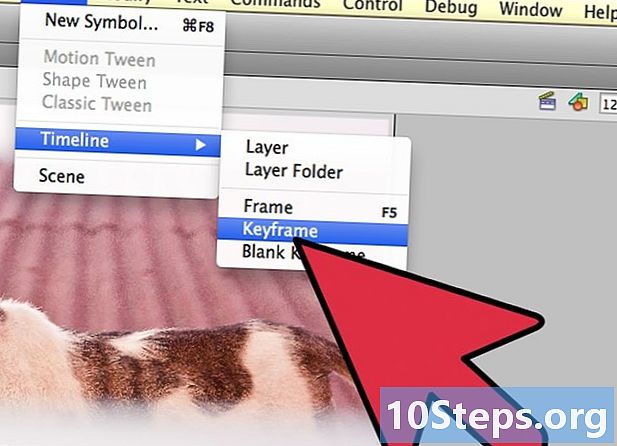
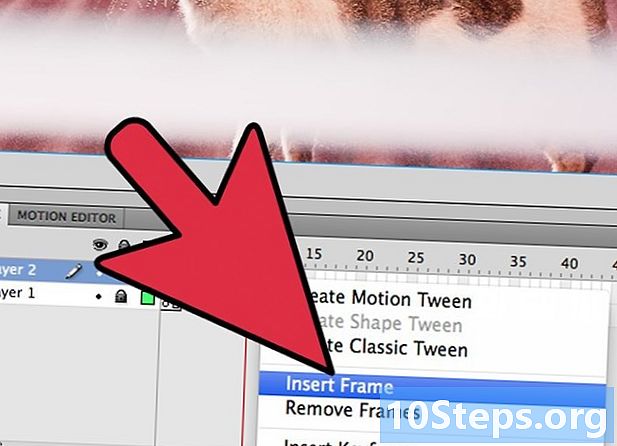
Creeu el segon marc primari Després d’afegir alguns fotogrames laterals buits, ja esteu preparat per crear el segon marc primari. Per fer-ho, teniu dues opcions: copiar el fotograma principal existent i aplicar-li alguns canvis o crear-ne un de nou i inserir-ne una. Serà preferible aplicar aquest darrer procediment si feu servir objectes creats amb un altre programa i, en cas que utilitzeu les utilitats de dibuix del vostre programa Flash, utilitzeu el primer mètode.- premsa F6 per crear un marc primari amb el contingut de l’anterior. Per crear un fotograma primari buit, feu clic amb el botó dret a l’últim fotograma de la vostra línia de temps i seleccioneu "Inserir un marc primari buit". Tot el contingut de la seqüència anterior desapareixerà (però es memoritzarà).
- Quan hàgiu creat el segon marc primari, haureu de fer alguns canvis a la vostra imatge per donar-li l'efecte de moviment desitjat. Si treballeu amb Flash, podeu utilitzar la seva eina de transformació per modificar aspectes del vostre dibuix, com ara el braç d’un personatge format per funcions.
- Si inseriu un nou dibuix a cada trama primària, cal situar-lo al mateix lloc que l'anterior o, si més no, la seva nova ubicació segueix una lògica de posicionament correcta a la pantalla, per tal de no provocar efectes indesitjables de salt entre. els marcs.
-

Repetiu el procés. Ara que heu creat dos fotogrames principals, comenceu-ho. Podeu continuar repetint el mateix procés fins al final de la vostra animació. Afegiu uns quants marcs laterals buits entre cada trama primària, procurant que el moviment de l’objecte aparegui continu.- Feu petits canvis incrementals. La vostra animació serà molt més suau si només feu petits canvis a cada fotograma principal. Si voleu moure el braç d’un personatge format per línies, el segon marc primari no ha de representar el final del moviment, sinó una posició intermèdia. Utilitzeu aquests fotogrames intermedis per representar la transició des del començament del moviment al final. La vostra animació serà més fluida.
Part 2 Realització d'una animació d'un punt a l'altre (interpolació)
-

La tècnica de la "interpolació". El programari Flash inclou una funció d'interpolació, que bàsicament permet situar els punts d'inici i final d'objectes a la vostra animació. El programari produirà el moviment entre aquests punts i la transformació als vostres objectes segons les vostres indicacions, creant una il·lusió d'animació. No haureu de crear un dibuix per a cada fotograma principal com ho haureu fet mitjançant la tècnica d'animació fotograma per fotograma.- La tècnica d'interpolació és particularment útil per als efectes de la distorsió progressiva de les formes, també anomenades morphing mitjançant el qual un objecte es transforma progressivament durant una animació.
- Les tècniques d’animació i interpolació d’imatge per imatge es poden aplicar en una sola pel·lícula de manera complementària.
- Només podeu enviar un objecte alhora a un moviment d'interpolació. Si voleu animar diversos objectes alhora, ho haureu de fer en diferents capes addicionals (només un per objecte per animar).
-

Creeu el primer objecte. A diferència de l'animació fotograma per fotograma, no haureu de crear diversos objectes per animar-los per utilitzar la funció d'interpolació. En lloc d'això, haureu de crear un objecte i modificar-ne les propietats durant el procés d'interpolació.- Abans d’afegir la vostra imatge, creeu un fons per a la vostra seqüència d’animació. Poseu un nom a la primera capa "Fons" i bloquegeu-lo. Creeu una segona capa i poseu-li el nom que us convingui. Aquesta última capa serà la que realitzaràs la teva animació.
- El millor és utilitzar les eines integrades del programari Flash o importar la vostra imatge d'un programa de dibuix vectorial. Un dibuix vectorial subjecte a un canvi de mida (ampliació o retracció) no mostrarà pèrdues de qualitat, mentre que una imatge de mapa de bits sortirà fortament degradada per la pixilació.
-

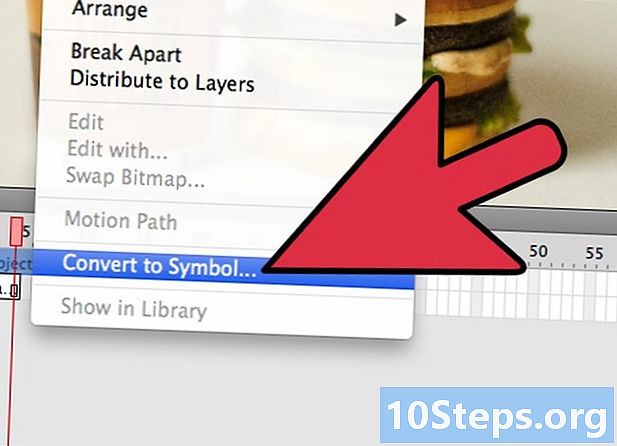
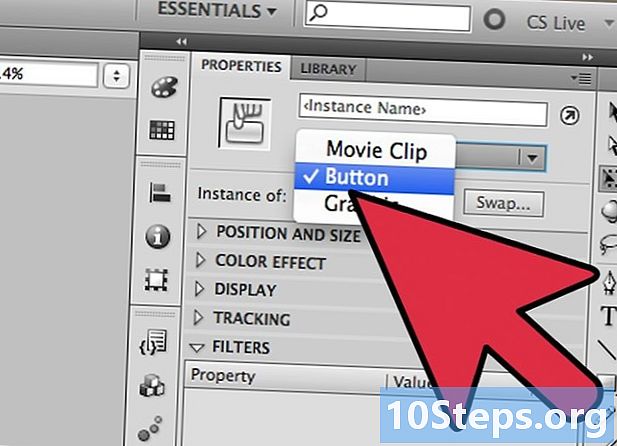
Converteix l'objecte en un símbol. Haureu de convertir-lo en un símbol per tal d’interpolar els moviments del vostre objecte. Flash només serà capaç de manipular-lo en aquest format i, si no ho feu i esteu intentant interpolar un objecte no processat en un símbol, el programari us demanarà primer que el convertiu.- Feu clic amb el botó dret a l'objecte i seleccioneu "Converteix al símbol". L'objecte s'afegirà a la vostra biblioteca de treball, que facilitarà la clonació.
-

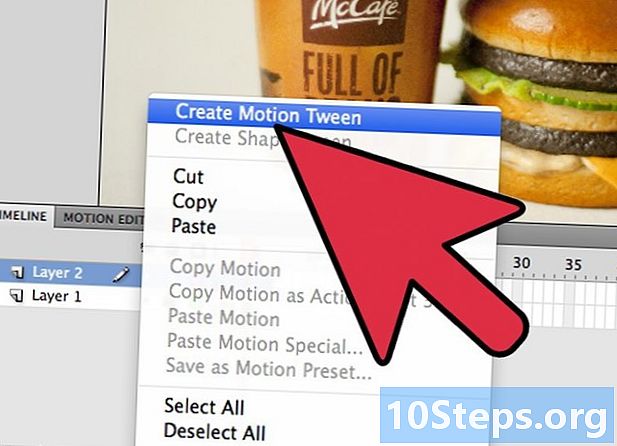
Creeu la interpolació del primer pas. La interpolació del moviment d'un punt a un altre implica moure l'objecte per un camí determinat. Feu clic amb el botó dret al símbol de l'escena i seleccioneu "Crea interpolació de desplaçament". Aleshores, el programari afegirà 24 fotogrames a la vostra línia de temps, el que representa el temps d'una interpolació predeterminada. Recordeu que Flash crea animacions en 24 fotogrames per segon, de manera que aquest moviment trigarà un segon.- Quan creeu una interpolació de moviment, el programari us portarà directament a l'últim fotograma de la interpolació.
-

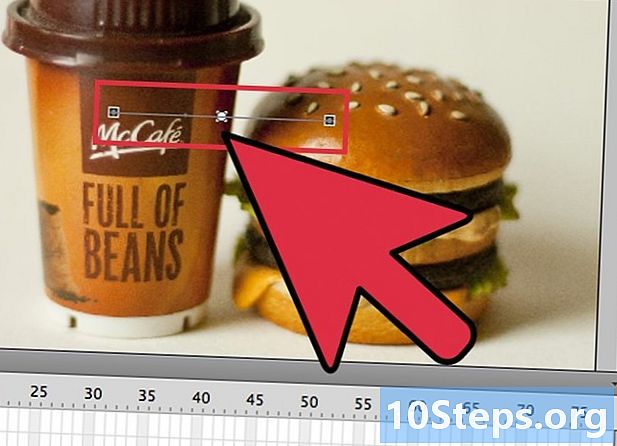
Crea la trajectòria. Un cop creada la interpolació, podeu traslladar l'objecte al lloc que vulgueu. Flash mostrarà la línia traçada de la traça per visualitzar la posició assolida per l'objecte a cada trama de la interpolació.- El camí que creeu és una línia recta entre un punt d’inici i un de final.
-

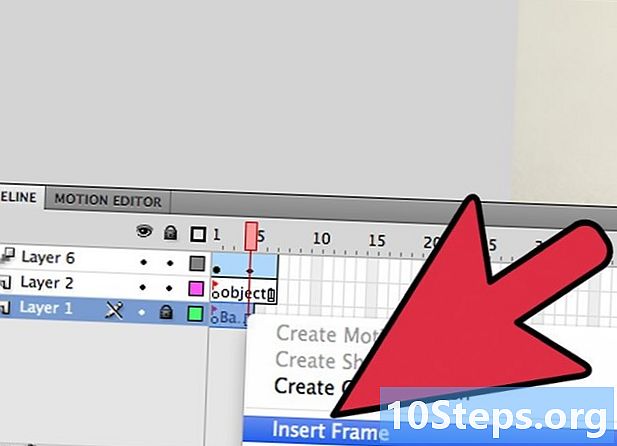
Repartiu la capa inferior. Si inicieu la vostra animació, el vostre objecte es desplaçaria per la ruta assignada, però la imatge de fons desapareixeria després del primer fotograma. Per solucionar-ho, heu d’estendre la imatge de fons a tots els fotogrames de l’animació.- Seleccioneu la capa de fons a la línia de temps. Feu clic al darrer marc de la línia de temps que també representa el final de la jugada. premsa F5 per inserir els marcs de fons fins aquest punt, la qual cosa mantindrà la visualització de la imatge de fons fins al final del desplaçament.
-

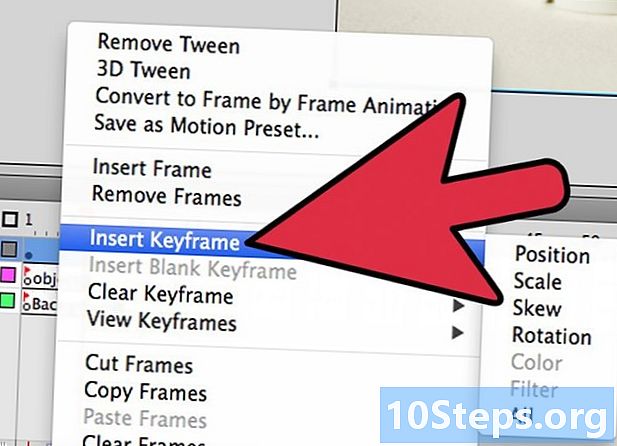
Afegiu marcs primaris. Si afegiu fotogrames primaris al vostre camí, podreu realitzar transformacions al vostre objecte durant el desplaçament. Només podreu transformar l'objecte si apareix en un fotograma principal. Per afegir fotogrames primaris al vostre camí, seleccioneu primer el marc de la vostra línia de temps que vulgueu transformar en un fotograma principal. Feu clic a l'objecte i, a continuació, porteu-lo a la posició on voleu que estigui durant el transcurs d'aquest marc. El camí s’ajustarà automàticament i s’afegirà un marc primari a la línia de temps. Els marcs primaris afegits a la línia de temps es marquen amb icones negres en forma de diamant. -

Ajusteu la trajectòria de la interpolació. Per modificar el desplaçament del vostre objecte, podeu fer clic i arrossegar cap a cada nova ubicació cadascuna de les marques de posicionament del marc. Eviteu canviar massa el recorregut, ja que la mesura pot ser errònia (tret que, per descomptat, ho desitgeu). -

Transformar l'objecte. Un cop hàgiu establert els vostres fotogrames i trajectòries primàries, teniu l’oportunitat de transformar l’objecte de manera que canviï a mesura que es mou a la trajectòria interpolada. Podeu canviar la forma, el color, girar, canviar la mida i totes les altres propietats.- Seleccioneu el marc en el qual voleu fer aquests canvis.
- Obriu el quadre de diàleg de propietats de l'objecte. Podeu esprémer Ctrl+F3 si aquest diàleg no és visible.
- En aquesta finestra, canvieu tots els valors necessaris per modificar l'objecte. Per exemple, podeu canviar la tonalitat o el color, afegir filtres o canviar-ne la mida.
- També podeu utilitzar l'eina de transformació "Mà lliure" per canviar la forma com vulgueu.
-

Dóna el toc final a la teva interpolació. Prova la interpolació dels seus moviments prement simultàniament Ctrl+↵ Introduïu. Comproveu que les transformacions que esteu fent siguin plausibles i que els moviments d'objectes estiguin a la velocitat correcta. Si l’animació és massa ràpida, podeu reduir el nombre de fotogrames per segon o augmentar la longitud del rang d’interpolació.- El nombre de fotogrames per segon s’estableix de manera predeterminada en 24, així que intenteu reduir-lo a 12. Per fer-ho, introduïu el diàleg de propietats i canvieu el nombre de fotogrames per segon (FPS). Si canvieu el valor de 12 FPS, es duplicarà el temps d'execució de l'animació, però també la pot fer massa brusc.
- Per canviar l'interval de interpolació, seleccioneu la capa sobre la qual s'aplica i utilitzeu el control lliscant per estirar-lo. Si voleu que la interpolació sigui el doble de temps, estireu-la sobre 48 fotogrames. Inseriu bastants marcs laterals buits a la capa de fons que després haureu d’ampliar a tots els fotogrames de la seqüència perquè no desaparegui a la meitat del moviment d’animació. Per ampliar la capa de fons, seleccioneu-la, feu clic a l’últim fotograma de l’animació a la línia de temps i, a continuació, premeu F5
3a part Afegint so i música
-

Graveu o cerqueu els vostres efectes i fons de so. Podeu afegir efectes de so a les diverses accions que es realitzen en la vostra animació per millorar-lo i donar-lo més alleujament. La música crida més l’atenció i pot donar a la vostra animació una representació excepcional. Flash admet una àmplia varietat de formats de fitxers de so, com ara AAC, MP3, WAV i AU. Trieu la que us donarà la millor qualitat per a la mida del fitxer més petita.- El format MP3 us proporcionarà una qualitat de so molt acceptable i fitxers més comprimits. Eviteu el format WAV si és possible, perquè els fitxers codificats d'aquesta manera solen ser grans.
-

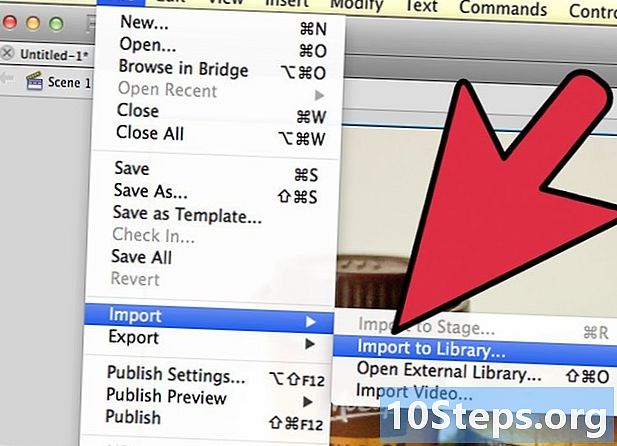
Importeu els fitxers de so a la vostra biblioteca. S’han d’instal·lar a la biblioteca de treball del vostre programari abans d’afegir efectes de so a la vostra animació. Això us permetrà importar-los més fàcilment al vostre projecte. Feu clic a "Fitxers" → "Importa" → "Importa a la biblioteca". A continuació, busqueu el fitxer de so adequat navegant per l'equip. Assegureu-vos de posar el nom dels fitxers de so perquè es puguin trobar més tard. -

Creeu una capa per a cada fitxer de so. Això no és estrictament necessari perquè podeu afegir so a les capes ja existents. Situar cada fitxer de so en la seva pròpia capa us donarà més control sobre els efectes de disminuir i augmentar gradualment el volum i les ubicacions de tall. També us serà més fàcil moure o sincronitzar seqüències de so. -

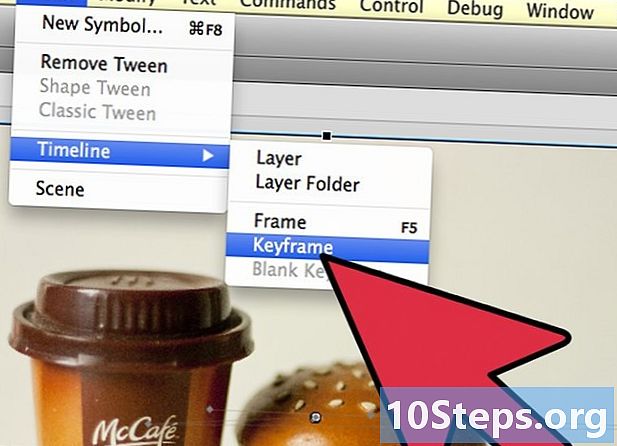
Creeu un fotograma principal on hauria de començar el so. Mentre esteu a la capa de so, seleccioneu el marc de la seqüència d'animació des d'on iniciar el so. premsa F7 per inserir un marc primari buit. Per exemple, si voleu incloure un fitxer de música que s’ha de reproduir durant tota l’animació, seleccioneu el primer fotograma de la capa de so. Si afegeix un diàleg específic a un dels personatges, seleccioneu el fotograma del qual el personatge comenci a parlar. -

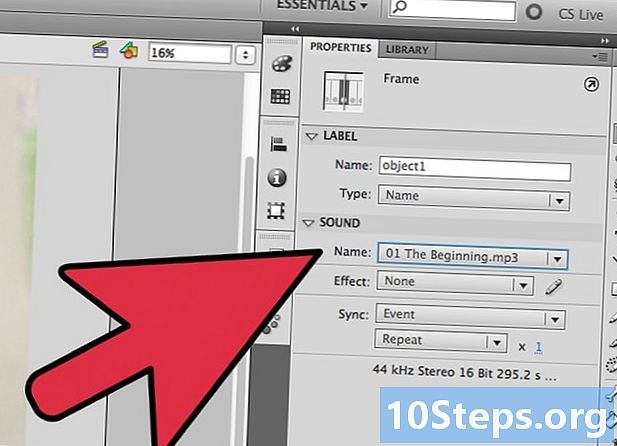
Afegiu el fitxer de so o música. Una secció de la finestra de selecció de la propietat està reservada per al so. Podeu ampliar aquesta secció per veure les diverses opcions. Feu clic a l’element de menú "Nom" i trieu el fitxer que voleu importar de la vostra biblioteca. -

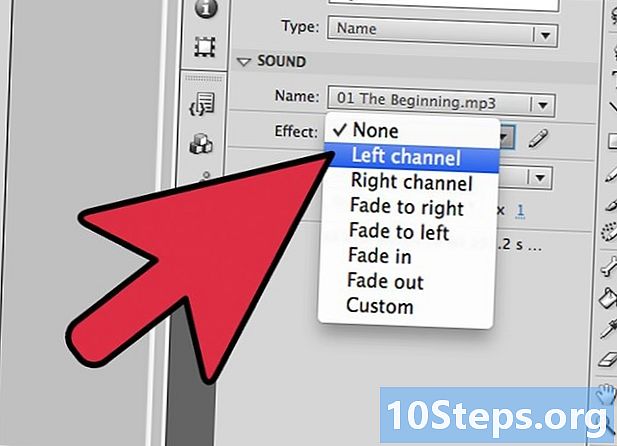
Configura els efectes de so. Un cop heu seleccionat un fitxer, podeu configurar com es reproduirà. El que trieu dependrà de l’efecte que vulgueu donar el so a l’animació. Podeu canviar la configuració de l'efecte, la sincronització i la repetició de cada so mitjançant les opcions incloses a la secció "Nom" de la finestra de selecció de propietats.- efectes - Aquesta opció permet afegir efectes de so, com ara disminució i augment incremental o per fer ressò al so. Podeu triar un menú desplegable on s’estableixen efectes de so preestablerts o bé feu clic a la icona de llapis al costat del menú per personalitzar la vostra configuració.
- sincronització - Aquest paràmetre defineix com es reproduirà el so en l'animació. L’opció “Esdeveniment” us permetrà reproduir completament un so des d’un esdeveniment determinat fins al final. Si es torna a activar el so abans que s’acabi l’anterior, el so original es continuarà fins al final. L’opció “Inici” funciona de la mateixa manera que l’anterior, però el so actual s’aturarà i es tornarà a iniciar si un esdeveniment el desencadena. L'opció "Desactivat" aturarà la reproducció de so al mateix fotograma. Si voleu utilitzar aquesta opció juntament amb altres propietats de so, haureu de crear un nou fotograma principal on voleu que la reproducció del so s’aturi i utilitzeu aquesta opció. L'opció "Flux" intentarà coincidir amb el so que es reprodueix amb el nombre de fotogrames d'altres capes. Aquesta opció s'aplica millor als diàlegs.
- Bucles d’assaig - Aquesta opció us permet establir el nombre de bucles de repetició per a un so. Podeu definir-lo només per reproduir un so una vegada, però també podeu reproduir-lo diverses vegades. Si la vostra animació està pensada per funcionar en bucle, haureu de definir aquest paràmetre per a un nombre indefinit de repeticions.
-

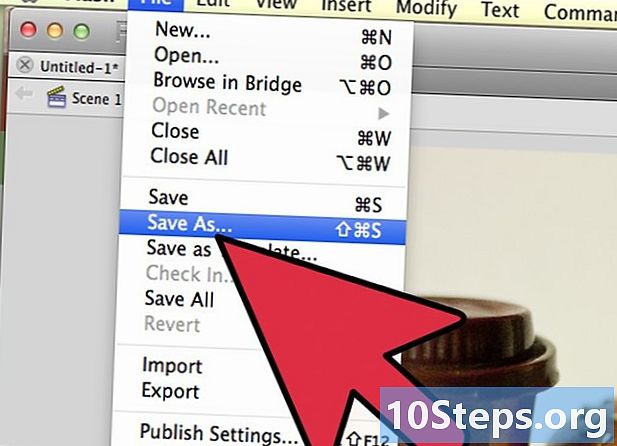
Finalitza el teu projecte. Quan hàgiu finalitzat el vostre projecte, deseu-lo com a ".swf". Aquesta és la que s’utilitza per a la reproducció de pel·lícules que després podeu veure a pràcticament qualsevol navegador d’Internet amb plugins de Flash. També podeu carregar-les en un reproductor de Flash dedicat per a la seva visualització. També hi ha diversos llocs web on podeu enviar les vostres creacions a altres usuaris, com ara Newgrounds, Albino Blacksheep o Kongregate. -

Avança els teus projectes de futur. Aquesta guia només presenta els fonaments bàsics de la creació d’animació, però encara queda molt per aprendre. Si voleu fer un curs de tutoria amb ActionScript, podeu gestionar millor els detalls més fins de la vostra animació i aportar-la interactivitat per a la creació de jocs. Seguiu guanyant experiència i aviat aprendreu tots els trucs i aneu molt més en aquest àmbit.