
Content
En aquest article: Utilitzant Adobe IllustratorUsing de GIMP i InkscapeReferences
Les imatges vectorials són el format ideal per utilitzar-los per a logotips, imatges o il·lustracions senzilles perquè tenen línies i traços clars. Com que es creen amb equacions en lloc de píxels, és possible canviar la mida sense perdre la claredat. Les imatges vectorials s’utilitzen sovint en disseny gràfic, disseny de llocs web i màrqueting. Tot i que la majoria es creen des de zero, podeu utilitzar programes d’edició d’imatges per “dibuixar” imatges JPG abans de convertir-les en imatges vectorials.
etapes
Mètode 1 Utilitzant Adobe Illustrator
-

Obriu Adobe Illustrator. És un programa professional de creació d’imatges i és la manera més senzilla de crear imatges vectorials a partir de fitxers JPG. Si no teniu accés, consulteu la secció següent per obtenir instruccions sobre l’ús del programari GIMP i Inkscape gratuïts. -

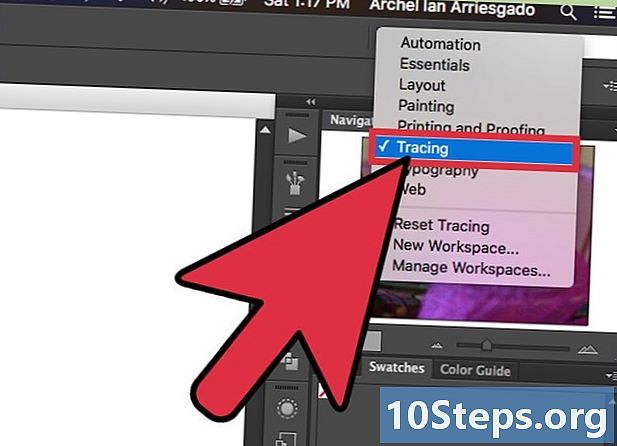
Vés al pla de treball rastreig. Podeu fer-ho fent clic al menú de la part superior dreta i seleccionant rastreig. Veureu el rètol Imatge de rastre. -

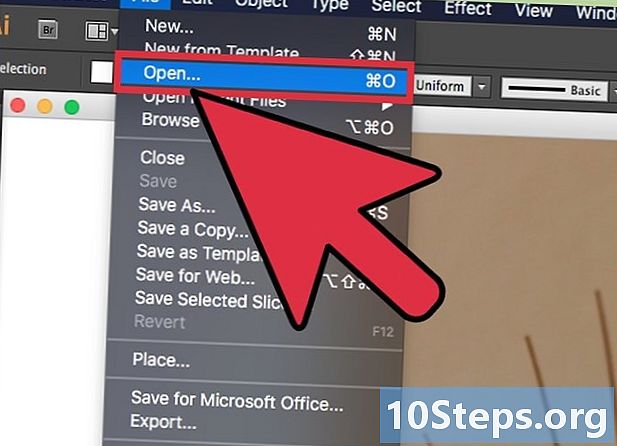
Afegiu la imatge que voleu convertir. Podeu fer-ho des del menú expedient o arrossegant la imatge al programari. -

Seleccioneu la imatge al llenç. Les opcions de representació del plafó estaran actives. -

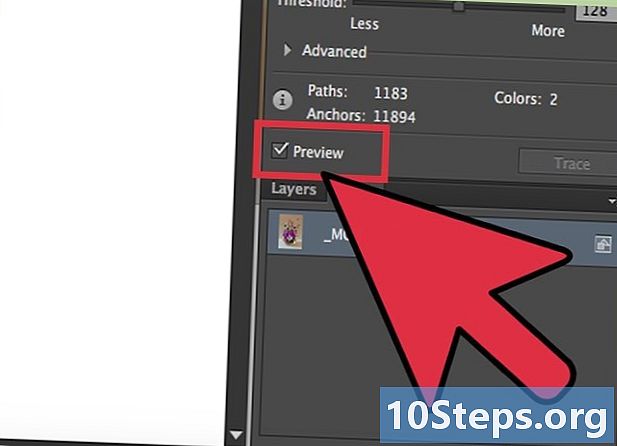
Marqueu la casella preestrena al tauler. Això us permetrà veure què produiran els diferents paràmetres abans de confirmar-los, però això augmentarà el temps de càrrega entre els canvis d’imatge. -

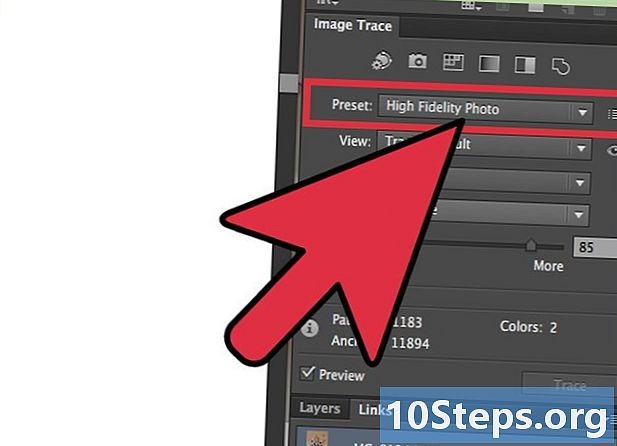
Proveu una de les configuracions del tauler. Hi ha cinc botons preestablerts a la part superior del tauler i altres opcions de configuració disponibles al menú desplegable. La fila superior de botons inclou la configuració següent.- Color automàtic: crea un grup de colors personalitzat en funció dels colors originals.
- Color alt: proveu de recrear els colors originals.
- Colors baixos: crea una versió simplificada dels colors originals.
- Escala de grisos: substitueix els colors per tons grisos.
- Blanc i negre: redueix els colors al blanc i negre.
-

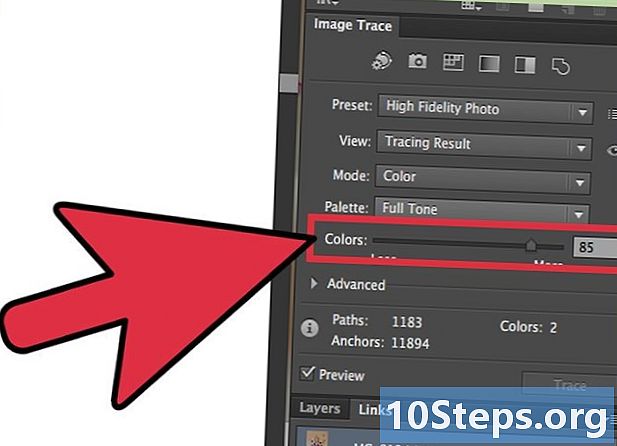
Utilitzeu el control lliscant per ajustar els colors. En general, les imatges convertides en imatges vectorials ja no tenen els seus colors naturals, de manera que obtindreu millors resultats reduint el nombre de colors que feu servir. Això permet una millor aparició de la imatge. -

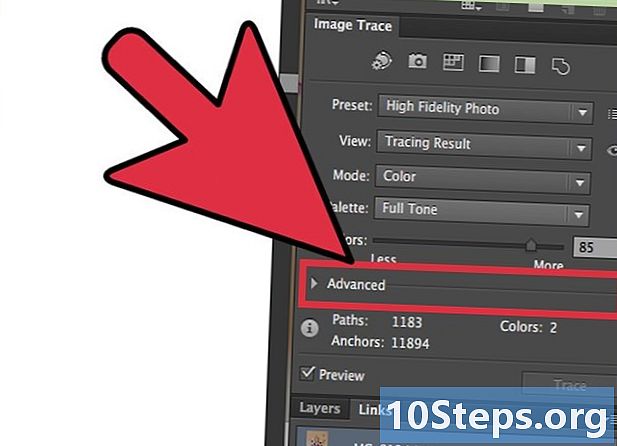
Obre la secció avançat del plafó. Això permet un control més precís de la trama. -

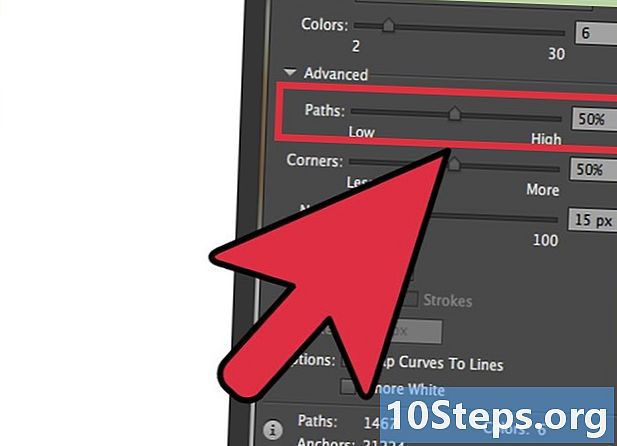
Utilitzeu el control lliscant camins. Permet ajustar la precisió del seguiment de píxels. Si moveu el cursor cap a l’esquerra, perdreu la precisió, movent-lo a la dreta, fareu que la línia sigui més precisa. Una línia menys precisa facilita les vores més suaus. -

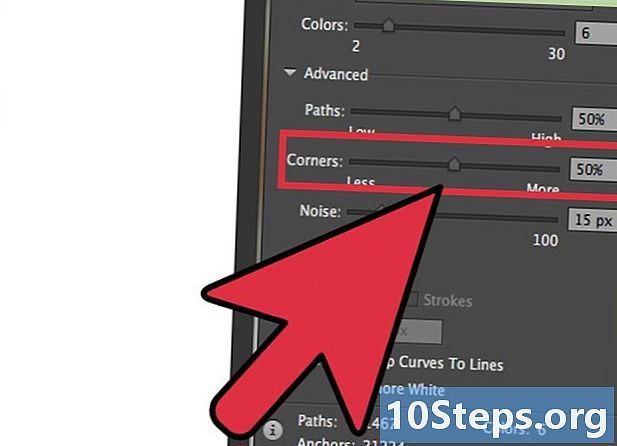
Utilitzeu el control lliscant cantonades. Ajusteu la rotunditat de les cantonades. Desplaceu-lo a l’esquerra per fer les cantonades més arrodonides, donant lloc a una imatge més suau. -

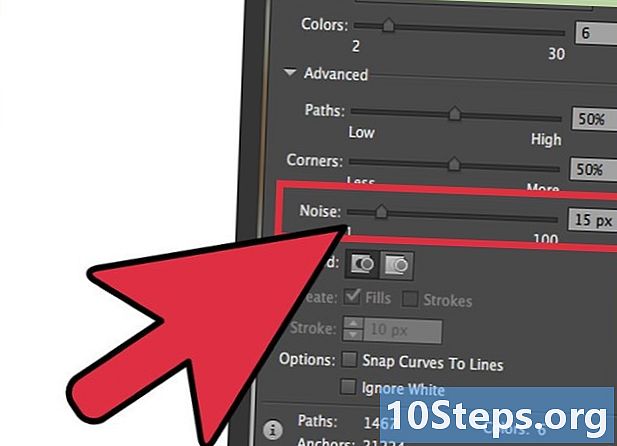
Utilitzeu el control lliscant soroll. Permet saber quins grups de píxels es consideraran molèsties que no s’inclouran a la trama. Això us ajuda a que les línies siguin més rectes i alliseu les vores dentades. -

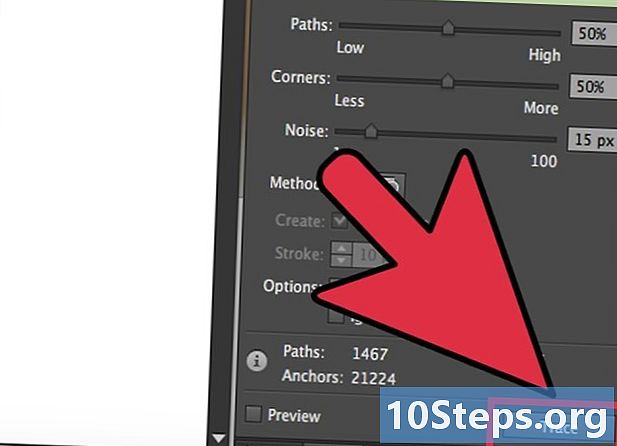
Feu clic a sobre rastre quan acabis A continuació, Illustrator executarà la trama, que pot trigar un temps. -

Seleccioneu el botó expandir. Converteix l'objecte en camins vectorials i substituirà la imatge JPG per la imatge vectorial. -

Exporta la imatge com a fitxer vectorial. Un cop heu acabat de dibuixar, podeu exportar la imatge acabada com a fitxer vectorial.- Feu clic a sobre expedient → Desa As.
- Deseu una còpia com a fitxer AI. D’aquesta manera, serà fàcil tornar-la a obrir amb Illustrator més endavant si voleu fer-hi canvis.
- Seleccioneu un format vectorial al menú Desa com a tipus. Inclou SVG (per a Internet) i PDF (per a impressió).
- No el guardeu en format PNG o JPG, no són fitxers per a imatges vectorials.
Mètode 2 Utilitzeu GIMP i Inkscape
-

Baixeu i instal·leu GIMP i Inkscape. Es tracta d’un programari de codi obert gratuït que podeu utilitzar per crear imatges vectorials a partir de fitxers JPG. GIMP és un programa de tractament d'imatges similar al Photoshop mentre que Inkscape és un editor d'imatges vectorials similar a Illustrator. Ambdues ofereixen versions disponibles, independentment del vostre sistema operatiu.- Podeu descarregar GIMP a gimp.org. Inicieu l'assistent d'instal·lació per al sistema operatiu i deixeu la configuració predeterminada.
- Podeu descarregar Inkscape a inkscape.org. Inicieu l'assistent d'instal·lació i deixeu la configuració predeterminada.
- Aquest mètode només funciona per a imatges senzilles amb colors bàsics com logotips o emblemes. Si voleu convertir una imatge amb molts detalls, haureu de passar molt de temps per allisar les vores i trobar els colors adequats.
-

Utilitzeu l’eina Selecciona Rectangle. Permet seleccionar una part de la imatge que voleu convertir a una imatge vectorial. Utilitzeu l’eina de selecció per crear una vora tosca al voltant de la imatge. Aleshores us serà més fàcil recordar-ho. -

Feu clic al menú imatge. A continuació, seleccioneu Retallar la selecció. S'eliminarà qualsevol imatge, tret de l'àrea que heu seleccionat. -

Torneu a triar el menú imatge. seleccionar retallada automàtic. Això redueix la selecció. -

Exporta el fitxer. Un cop hàgiu acabat de retallar, podeu exportar-lo. Feu clic a sobre expedient → Exporta com. Deixeu la configuració predeterminada i poseu un nom al fitxer que us ajudarà a recordar que és el que heu treballat. -

Obre-ho amb Inkscape. Després de l'exportació, podeu obrir-la a Inkscape. A continuació, veureu que apareix a l'espai de treball d'Inkscape. -

Feu clic a la imatge per seleccionar-la. Heu de seleccionar-lo per poder rastrejar-lo. -

seleccionar camí → Rastreig de mapes de bits. Això obrirà la finestra de trama de mapa de bits. -

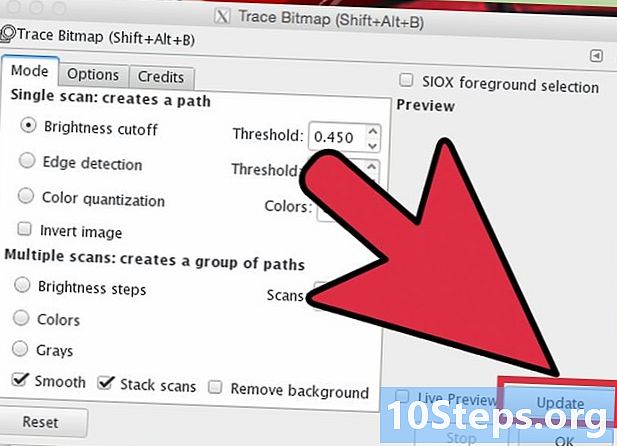
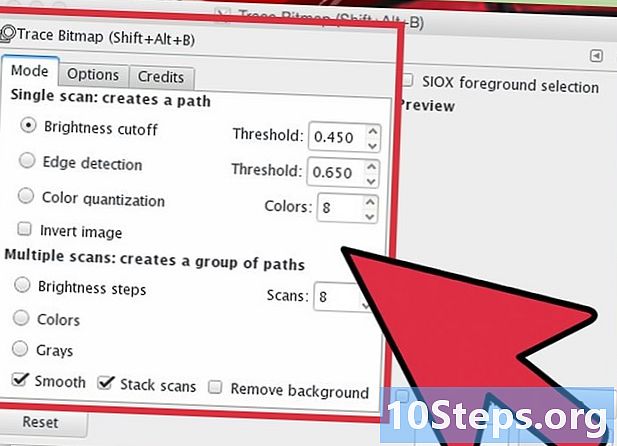
Trieu els diferents mètodes. Feu clic al botó actualització. A continuació, veureu una vista prèvia de la imatge vectorial amb el mètode que heu triat.- l'opció colors us donarà el resultat aproximat més proper a la imatge original.
-

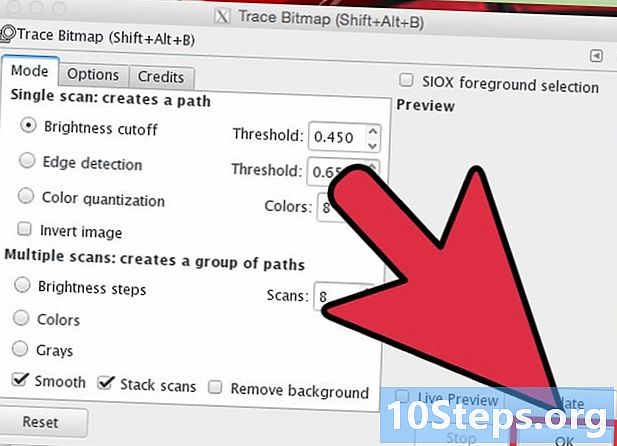
Ajusteu la configuració dels mètodes preestablerts. Podeu ajustar-ne alguns per a la majoria de mètodes preestablerts. Feu clic a sobre actualització després de cada canvi de paràmetres per veure els resultats. -

Feu clic a sobre bo quan està satisfet. La imatge original es traçarà i es substituirà per la imatge vectorial. -

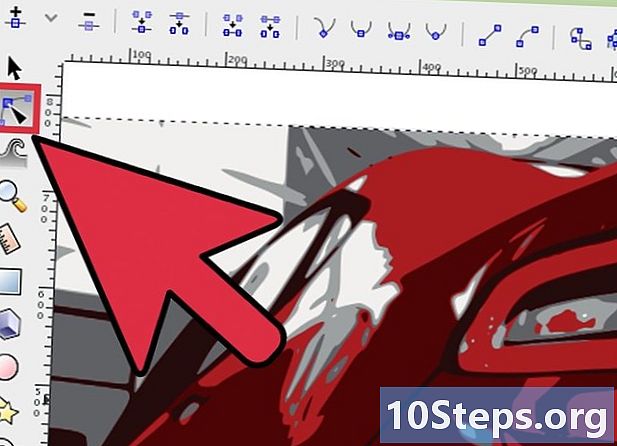
ús Edita els camins per nodes per a altres ajustaments. Aquesta eina us permetrà seleccionar àrees d’imatges vectorials i dibuixar nodes per ajustar la mida i la tonalitat. Feu clic a una part de la imatge per mostrar petites caselles. Arrossegueu-los per canviar la forma de la selecció. -

Utilitzeu l’eina Camí de ruptura per separar nodes. Durant el dibuix, es van connectar algunes parts de la imatge i allò que no hauria de fer. l'eina Camins de ruptura permet separar-los eliminant alguns nodes. -

Desa la imatge com a fitxer vectorial. Un cop estàs satisfet amb el resultat, el podràs guardar en un fitxer vectorial.- Feu clic al menú expedient i seleccioneu Desa As.
- Trieu el format vectorial que trieu Desa com a tipus. Entre els formats més comuns hi ha SVG (per a Internet) i PDF (per a impressió).
- Deseu una còpia en format SVG per tornar-hi més endavant i fer canvis.