
Content
El bloc de notes és un dels editors de text que podeu utilitzar per crear un document CSS (Full d'estil en cascada - Fulls d'estil en cascada). Després de crear un fitxer CSS mitjançant el Bloc de notes, podeu enllaçar-lo a la vostra pàgina web de manera que el contingut de la pàgina estigui formatat pel full d'estil.
Passos
Obre el bloc de notes.
- Copieu el codi següent:
@charset "utf-8"; / * Document CSS * // * Definiu el color del contingut * / body {background: # FFFFFF;} / * Aquesta secció és per a enllaços * / a: link {font -pès: normal; color: Marina} a: Visitada {font-weight: normal; color: Verd;} a: hover {font-weight: bold; color: vermell; font-variant: small-majus;} / * Aquesta secció és per a la secció de paràgraf * / p {font-style: cursiva; font-size: 18px;} blau {color: # 0000FF;} / * Aquesta secció és per al límit negre de la imatge. * / img {border-color: # 000000; vora: gruixuda; estil de vora: cresta;}

Enganxeu el codi del "Pas 2" al Bloc de notes.
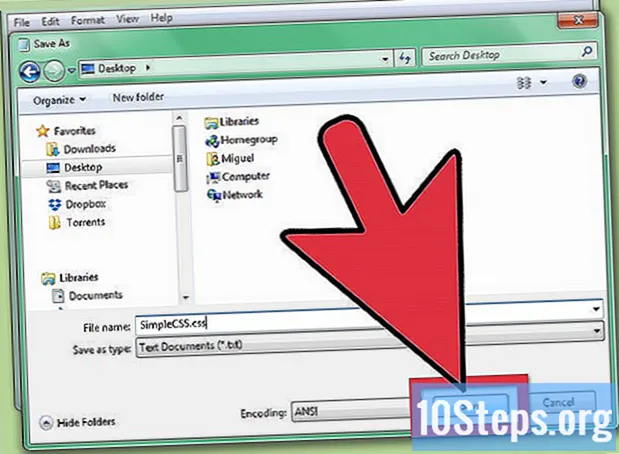
Deseu el fitxer Bloc de notes. Deseu-lo com a "SimplesCSS.css" fent clic a "Fitxer" i seleccionant "Desa". Es mostrarà un quadre de diàleg "Desa com a" després de fer clic a "Desa".

Anomeneu el fitxer CSS. Escriviu "SimplesCSS.css" o qualsevol nom que preferiu al quadre de text "Nom del fitxer" amb l'extensió ".css".
Feu clic al botó "Desa".
Llestos!
Consells
- Deseu el fitxer Bloc de notes com a només text (de vegades es pot anomenar document de text o ASCII) i poseu l'extensió ".css".
- El codi que he escrit aquí és només un exemple per mostrar com crear un fitxer CSS bàsic mitjançant el bloc de notes per controlar qualsevol element html a la pàgina web d'exemple que es mostra a la secció d'introducció. Podeu canviar el codi CSS com vulgueu formatar l’estil i l’aspecte de la vostra pàgina web.
- Assegureu-vos de col·locar el document CSS desat a la mateixa carpeta que els documents html on heu creat la pàgina web.
- Un cop hàgiu acabat de crear el document CSS, potser haureu de passar al següent pas; és a dir, enllaceu el vostre document amb la pàgina web. Utilitzeu els articles relacionats per fer-ho.
Coses que necessitareu
- Un ordinador
- Programa de blocs de notes
- Un navegador d’Internet