Autora:
Morris Wright
Data De La Creació:
24 Abril 2021
Data D’Actualització:
14 Ser Possible 2024

Content
Aquest article us ensenyarà com canviar el color de fons d'una pàgina web mitjançant l'edició del seu codi HTML.
Passos
Mètode 1 de 4: Preparació per editar el codi font HTML
Determineu el color de fons que voleu utilitzar. Els colors HTML estan dictats per codis basats en to. Podeu utilitzar el selector de colors HTML "W3Schools" per trobar el color dels codis que voleu utilitzar.
- Per fer-ho, accedeix a https://www.w3schools.com/colors/colors_picker.asp en un navegador d’internet.
- Feu clic a la base del color desitjat a la secció "Tria un color".
- Seleccioneu l'ombra desitjada a la part dreta de la pàgina.
- Observeu el codi numèric a la dreta del to desitjat.

Obriu el fitxer HTML en un editor de text. A partir de HTML5, l’atribut HTMLja no és compatible El color de fons, juntament amb altres aspectes d’estil de la pàgina, s’han de manejar mitjançant el llenguatge CSS. - Podeu utilitzar "Notepad ++" o "Notepad" a Windows; a Mac, utilitzeu "TextEdit" o "BBEdit".
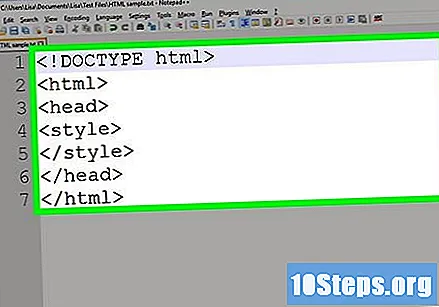
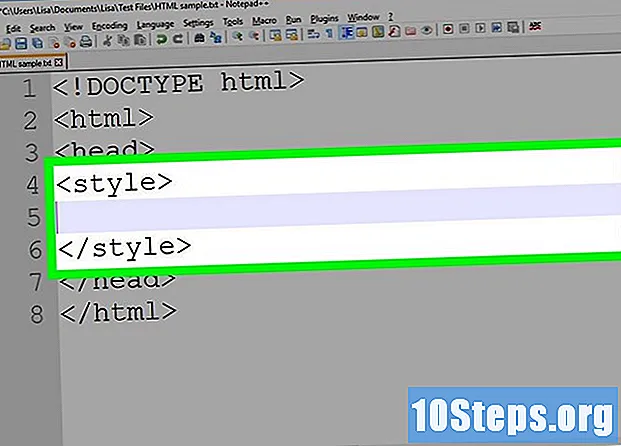
Afegiu la capçalera "html" al document. Tota la informació sobre l'estil de pàgina (inclòs el color de fons) s'ha d'inserir entre les etiquetes
:- Creeu una línia en blanc entre les etiquetes "estil". Heu de tenir una línia on podeu afegir informació sota l’etiqueta
.
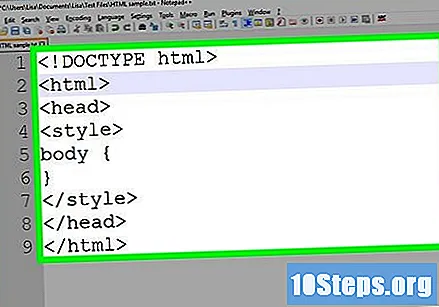
Afegiu l’element “cos”. Introduïu el codi següent entre les etiquetes
:- Tots els ajustaments realitzats a l'element "cos" de CSS tindran efecte a tota la pàgina.
- Omet aquest pas si voleu crear un degradat.

Mètode 2 de 4: Definició d'un color de fons sòlid

Cerqueu la capçalera "html" del document. Hauria d’estar a la part superior de la pàgina.
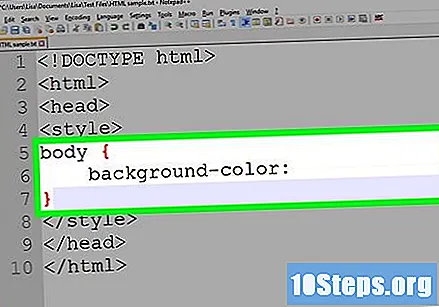
Afegiu la propietat "color de fons" a l'element "cos". Per fer-ho, escriviu
color de fons: entre els claudàtors de l'etiqueta "cos". A continuació, hauria de tenir l’element "cos" següent:- En aquest context, només funcionarà l'ortografia del paràmetre "color"; no podeu utilitzar "color".
Afegiu el color de fons desitjat a la propietat "color de fons". Per fer-ho, introduïu el codi numèric del color seleccionat seguit d'un punt i coma al costat de l'element "color de fons:". Per exemple, per utilitzar rosa, feu el següent:
Reviseu la informació a l’etiqueta “estil”. Ara, l’encapçalament del vostre document HTML hauria d’assemblar-se a això:
Utilitzeu la propietat "color de fons" per aplicar colors de fons a altres elements. Tal com es defineix a l'element "cos", podeu utilitzar "color de fons" per definir colors de fons per a altres elements, com ara encapçalaments, paràgrafs, etc. Per exemple, per aplicar un color de fons a una capçalera principal (
) o un paràgraf (
) el codi podria semblar així:
Mètode 3 de 4: Crear un fons de degradat
Cerqueu la capçalera "html" del document. Hauria d’estar a la part superior de la pàgina.
Comprendre la sintaxi bàsica d’aquest procés. Per crear un degradat, calen dues coses: el punt de partida / angle i els colors de transició entre ells. Podeu seleccionar diversos colors i fer que el gradient es mogui entre ells i també podeu definir-ne una direcció o un angle.
Crea un gradient vertical. Si no es defineix cap direcció, el gradient s’iniciarà de dalt a baix. Per crear un degradat, afegiu el codi següent entre les etiquetes
:- Cada navegador d'Internet té una implementació de funcions de gradient diferent, per la qual cosa haureu d'incloure diverses versions del codi.
Creeu un gradient de direcció. Si voleu crear un gradient que no sigui exclusivament vertical, podeu afegir la seva direcció per canviar la forma de canvi del color. Per fer-ho, introduïu el codi següent entre les etiquetes
:- Podeu experimentar amb les etiquetes "esquerra" i "dreta" per provar diferents indicacions per al degradat.
Utilitzeu altres propietats per ajustar el gradient; Hi ha altres opcions disponibles.
- Per exemple, no només podeu afegir més de dos colors, també podeu definir un percentatge després de cadascun. D’aquesta manera, és possible triar l’espai entre cada segment de color existent. A continuació, es mostra un exemple de gradient mitjançant aquest principi:
- Afegiu transparència als colors. Quan ho feu, el color desapareixerà quan canvieu al següent. Utilitzeu el mateix color per canviar-lo per transparència. En aquest cas, haureu d’utilitzar el rgba () per configurar el color. El valor final és el que determina la transparència: 0 per a sòlids i 1 a transparent.
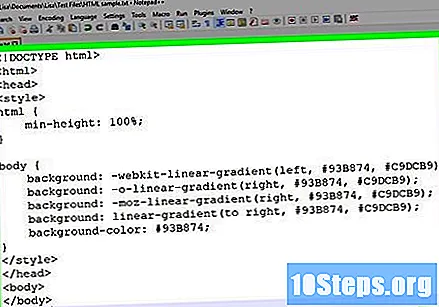
Reviseu el codi final. El codi per crear gradients com el fons del lloc web tindrà un aspecte així:
Mètode 4 de 4: Crear antecedents en viu
Cerqueu la capçalera "html" del document. Hauria d’estar a la part superior de la pàgina.
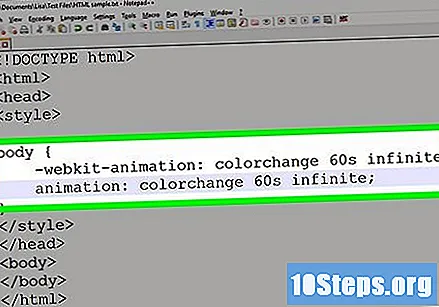
Afegiu la propietat "animació" a l'element "cos". Introduïu el codi següent a sota de la tecla "cos {" i a sobre de la clau final:
- La primera línia de text és per al navegador Chrome, mentre que la línia inferior és per a altres navegadors d'Internet.
Afegiu colors a l’animació. Ara, utilitzeu la regla @keyframes per definir els colors de fons que formaran part del cicle, així com la durada del temps de visualització de cadascun. Recordeu separar les entrades de diferents conjunts de navegadors d’internet. Inseriu les següents línies de codi a sota de la clau "cos" final:
- Tingueu en compte que les dues regles (@ -webkit-keyframes i @keyframes tenen els mateixos colors i percentatges de fons. Cal que siguin uniformes perquè l’experiència sigui la mateixa a tots els navegadors d’Internet.
- Els percentatges (0%, 25%, etc.) són la durada total de l’animació (Anys 60). Quan la pàgina es carrega, el fons tindrà el color definit 0% (# 33FFF3). Quan arribeu al 25% dels 60 segons, el fons canviarà a # 7821F, etcètera.
- És possible modificar el temps i els colors segons els resultats desitjats.
Reviseu el codi. Ara, tot el codi de canvi de color de fons hauria de semblar així:
Consells
- Si voleu utilitzar colors bàsics al codi HTML, escriviu el nom del color sense el signe # en lloc d’utilitzar el codi HTML del color. Per exemple, per crear un fons taronja, escriviu
fons de color: taronja ;. - També podeu definir una imatge com a fons mitjançant HTML.
Advertències
- Prova els canvis que es facin al lloc web abans de publicar-lo en línia.